WordPressで関連記事を表示させるプラグイン「WordPress Related Posts」をカスタマイズしました。WordPress Related Postsは細かい設定ができるので非常に便利ですが、AFFINGER(スティンガー)で利用したときに余白ができてしまったり、バランスがおかしくなることがあります。
今回の方法でWordPress Related Posts をカスタマイズするときれいに表示されるようになります。
忘れないように備忘録。
本記事WordPress Related Posts のカスタマイズでのビフォア・アフター
まずは見た目がカスタマイズ前後でどうなったか?
そして本記事のカスタマイズによってどうなるか?
パソコンから閲覧した場合のBefore

初期設定の150px正方形になっていますね。うーん。
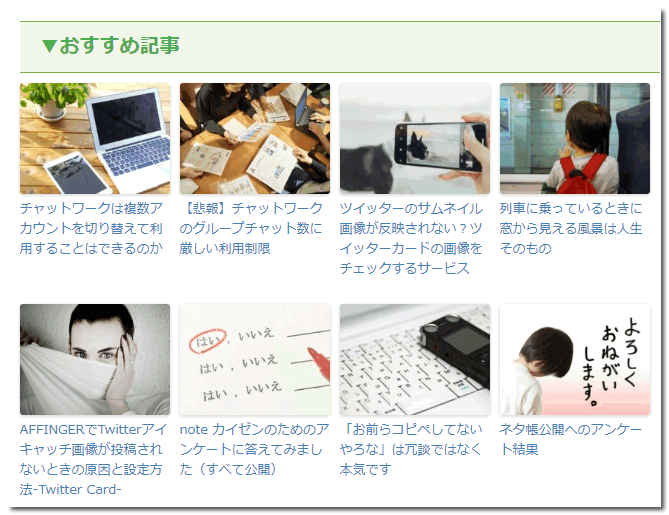
パソコンから閲覧した場合のAfter

正方形のアイキャッチ画像なんて殆ど使わないので、今回の変更によってしっくりくるサイズになりました。
スマホから閲覧した場合のBefore

問題だったのがスマホ。
余白が空きまくり、正方形画像で見づらい、タイトルが長いとしんどい。
最悪の状態でした。
スマホから閲覧した場合のAfter

今回の変更によって画像の横に記事タイトルが並ぶようになりました。
WordPress Related Posts のファイルは直接いじらないほうがいい
今回、カスタマイズするにあたってググった記事の中に、プラグインのファイルを修正することでカスタマイズする方法もありました。ただ、上級者でない限りは、WordPress Related Posts のファイルは直接いじらないほうがいいです。
私はその選択肢を外しました。
確かに、直接ファイルを編集した方が自分の思い通りの表示にさせることは可能です。細かい調整でも、知識があれば自分の好きなようにデザインすることができます。
しかし、直接プラグインのファイルを編集してしまうと、プラグインのバージョンアップの際に元に戻ってしまうこともあるので、その度に入る修正をしないといけません。ちょっと面倒ですよね。
できるだけ手軽に編集できて、できるだけ手間がかからない形で管理をしたいのであれば、今回の方法でカスタマイズする方が良いかと思います。
というわけで、ここでは直接プラグインのファイルを編集する方法ではなくて、管理画面から手軽にカスタマイズする方法できれいに関連記事を表示できるように整えていきます。
WordPress Related Posts のカスタマイズ場所
「設定」から「Wordpress Related Posts」をクリック。
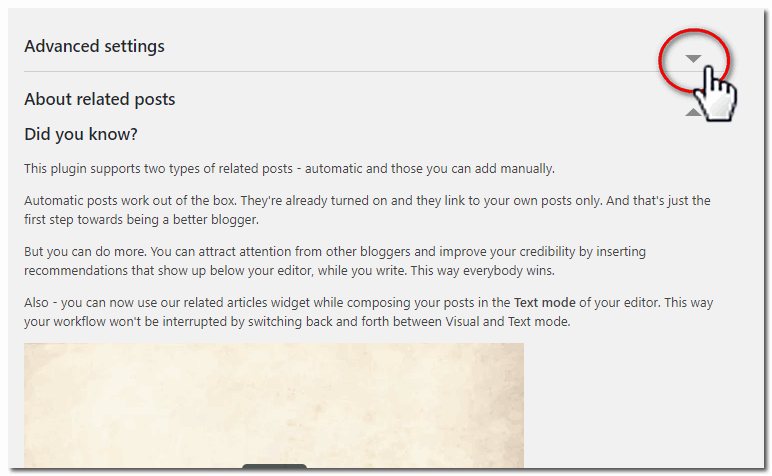
「Advanced settings」を開きます。
※通常の状態では隠れているので▼マークを押して表示させます。

▼マークを押して開くと、詳細な設定ができるようになります。

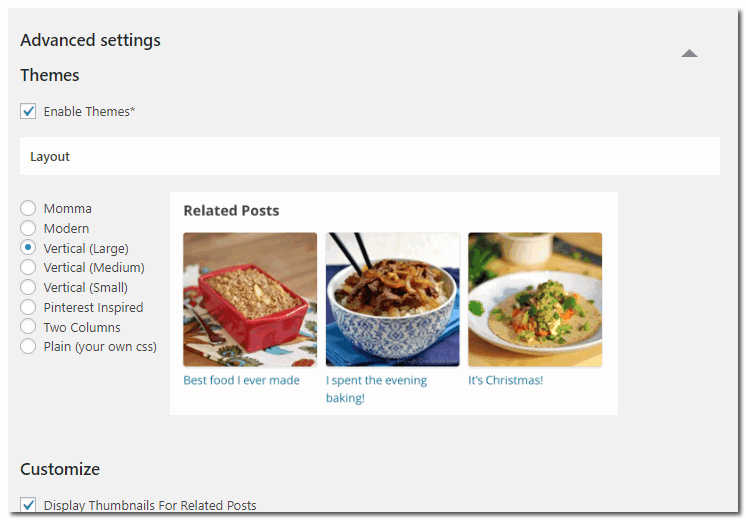
レイアウトは「Vertical (Large)」を選択しています。
いろいろ他のも試したんですが、これが一番いい感じなんですよね。
WordPress Related Posts で行ったカスタマイズ

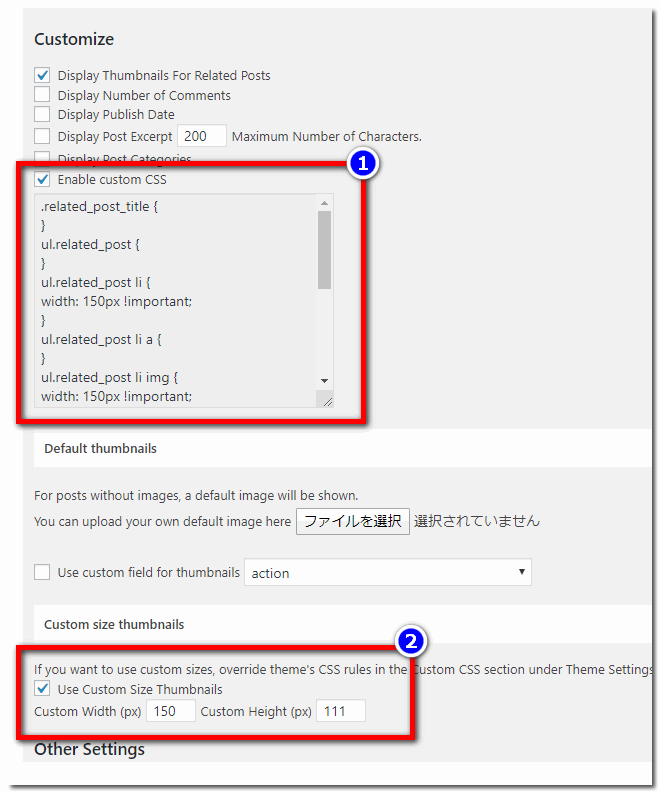
カスタマイズした場所は大きく分けて二箇所、1と2について説明します。
1の部分「Enable custom CSS」をカスタマイズ
「Enable custom CSS」にチェックを入れるとカスタマイズが可能になります。
今回のカスタマイズを実行する上で参考にさせてもらった、Blog Work Styleさま(本文下に詳細を掲載)の記事通りの数値でカスタマイズしたのですがどうもうまくいかない。
これは扱っているWordPressテーマが異なるので、最終的なところは自分で微調整をしていかないといけないようです。
ということで、AFFINGER(スティンガー)を現在利用している私は、うまく当てはまる数字を探さなければいけません。
1列に4記事を入れたかったので、横幅は150px。この数字より大きくしてしまうと崩れます。難しいことは考えずに、横幅150pxに対して縦幅を算出していきます。
【4:3】比率での画像にしたかったので(理由は後述)、縦幅を111pxに設定。
結論、私は下記の設定にしました。
.related_post_title {
}
ul.related_post {
}
ul.related_post li {
width: 150px !important;
}
ul.related_post li a {
}
ul.related_post li img {
width: 150px !important;
height: 111px !important;
}
@media only screen and (max-width: 480px){
ul.related_post li {
width: auto !important;
}
ul.related_post li a:nth-child(1) {
float: left !important;
margin-right: 5px;
}
}
2の部分「Custom size thumbnails」で画像のサイズを微調整
私の場合は【150×111】に設定しています。
理由としては【4:3】比率の画像を使うことが多かったため、横幅を初期設定通りの【150】に設定したときに縦幅が【112.5】になるからです。ということで、111に設定しています。このあたりの数字は個人の好みでいいと思います。
まとめ
終わってみれば、めちゃくちゃ簡単に関連記事の表示を整えることができました。
パソコンから見た時の関連記事の表示はそこまで大きな不満はなかったのですが、スマホから見たときに汚いなあと感じていたのです。そして、ずっとその現実から目を背けていた。向き合うと面倒だからね。
それでも、スマホからの訪問ユーザーは今後無視して考えることができないくらい割合が大きくなっているので、今回思い切ってカスタマイズしました。
そこまで深い知識がなくても、たくさんの先輩方がすでに挑戦して道を作ってくれているので、その情報にたどり着くことができれば簡単にカスタマイズすることができます。感謝。
いくつか WordPress のサイトを運営している中で、同じような現象が起きた時に、再び Google 先生のお世話にならないよう、今回は自分への備忘録を含めて書き残しておきます。
もしAFFINGER(スティンガー)を使っていて同じような現象で悩んでいる人がいたら、今回の方法をぜひ試してみてください。
▼今回この現象を解消するきっかけとなった神記事はこちら
(Blog Work Styleさま)
OPENCAGEのハミングバードを利用した上でのカスタマイズ記事になるので、AFFINGER(スティンガー)ではなくハミングバードのテーマを利用している人は、本記事にて設定する画像サイズの数値などをぜひ参考にしてみてください。
まじで助かった。素敵。









