ワードプレステーマの「AFFINGER5」ではサイトタイトルにロゴ画像を設定できます。また、スマホで閲覧した時には専用のモバイル用ロゴを設定して表示させることができます。
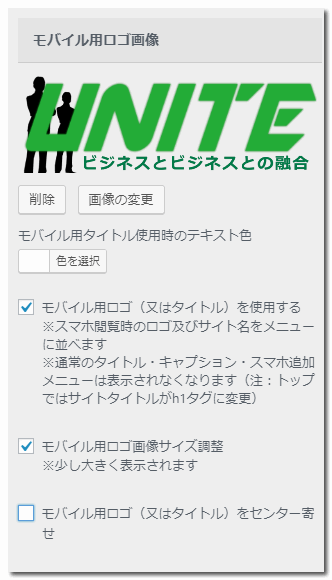
スマホ(モバイル)閲覧時のロゴ画像設定はアフィンガーを適用させたワードプレスのカスタマイズからロゴ設定できる・・・はずなのですが、どうもうまく表示されなかったのです。
AFFINGER5でスマホ(モバイル)ロゴを設定したのに小さくならない

現象としては、モバイル用ロゴを設定して項目にチェックを入れているにもかかわらず、モバイル用ロゴ画像の表示が大きいままでした。
スマホから記事を見るときに、できるだけ記事に集中してほしいし、サイトのタイトルを見て欲しいわけではないので小さくしたいと思っていたんですね。それでもカスタマイズ画面で「モバイル用ロゴを使用する」にチェックを入れても、設定した直後は小さく表示されるのに、しばらくすると大きい表示に戻っていたのです。
これはなんだろうなぁと思いながらも、原因を追求するのが面倒だったこともあって放置していました。そして原因がわかりました。
やはり原因はこいつか
原因はキャッシュ系のプラグインでした。Quick Cache が原因だったようです。
(追記※これも原因ですが他プラグインも原因でした)
大体こういうときのエラーはキャッシュ系のプラグインが原因なのですが、他のサイトで適用させているアフィンガーではうまくロゴ画像が表示されるのに、このサイトだけうまく表示されていなかったんですね。
キャッシュ系プラグインはトラブルも多かったので整理したと思っていたのですが、よく見たら昔入れていたキャッシュ系プラグインが残っていて有効化になったままでした。
このプラグインを停止したらあっさりと小さいロゴ画像のまま表示させることができました。
見た目が・・・・ね

大きいまま。これがちょっと微妙だなと。

記事画面になると、もっと邪魔になっていました。すんなり記事に入っていけません。笑

求めていたのは、これ。
このサイズくらいでいいんです。
グーグル検索で答えが見つからなかった
このアフィンガースマホロゴが勝手に大きく表示される(設定後しばらくしたら元の大きい表示に戻る)症状について、何度かグーグル先生に頼って検索してみたのですが、どうも私の納得いく回答が得られませんでした。
と言うより、この問題に直面している人、悩んでいる人があまりいなかったのかもしれません。しかし、ずっと気になっていてモヤモヤしていたものが今回解決できました。
キャッシュ系プラグインは便利である一方、こういったレイアウトを崩す形にもなるし、使い方を間違えると一気にエラーを吐き出してサイト全体が崩れることもあるので慎重に使いたいですね。
これまでもキャッシュ系プラグインで様々なトラブルに直面してきましたが、今回は大きなトラブルってなかったにせよ、気になっていた部分でした。
もし、AFFINGER5のスマホロゴ画像表示で
- うまく表示されない
- ロゴ画像を設定したのに適用されない
- 設定しても元に戻ってしまう
といった現状で悩んでいる人はキャッシュ系プラグインを見直してみてくださいね。
追記(2019.2.5)

非常に言いづらいのですが、この件は解決していなかったようです。
-

-
AFFINGER5のモバイル用ロゴ表示問題が実は解決していなかった件【→無事解決】
AFFINGER5のモバイル用ロゴ画像表示がうまく表示されない件について、無事に解決したと思っていたのですが、どうやら解決していないようです・・・。 こちらでキャッシュ系プラグインを無効化させるといっ ...
続きを見る
カスタマイズ画面で設定直後はうまく表示されるのですが、しばらく時間が経過すると元に戻ってしまいます。原因が分かり次第追記したいと思いますが、しばらく先になるかもしれません。
追記「解決しました!」(2019.3.10)
迷宮入りしそうだったこの件が解決しました!
キャッシュ系プラグインが原因だったのは同じなのですが、もう一つのキャッシュプラグインの設定を見直したところ無事に解決してモバイルロゴが正しく表示されるようになりました。
-

-
WP Fastest Cache の設定を見直したらAFFINGER5のスマホロゴ表示が正しく表示されるようになった
ワードプレステーマの「AFFINGER5」でモバイル用ロゴがうまく表示されない件について以前から悩んでいました。 スマホから閲覧した時のサイトロゴ表示を設定しているのにもかかわらず、パソコンと同じよう ...
続きを見る
結論、まとめると、以下の両方を行うとAFFINGER5でモバイル用ロゴがきちんと表示されるようになります。
- Quick Cache の停止
- WP Fastest Cache の設定を見直し
スマホ閲覧時にうまくロゴが表示されないと悩んでいる人は試してみてください。