音声ラジオアプリstand.fm(スタンドエフエム※通称スタエフ)で番組チャンネルやエピソードをブログへ埋め込む方法について解説します。
stand.fmではブログやnoteに番組全体のチャンネルや放送回ごとのエピソードを埋め込む機能があります。非常に簡単ですのでぜひ試してみてください。
※情報は執筆現在のバージョン(1.9.1)です。今後のアップデートで改善される可能性があります。
【note編】stand.fm(スタンドエフエム)で番組チャンネルやエピソードをブログへ埋め込む方法
noteへの埋め込みは非常に簡単です。noteでは難しいコードを入力する必要なく、URLをコピペするだけで埋め込み機能を使うことが出来ます。

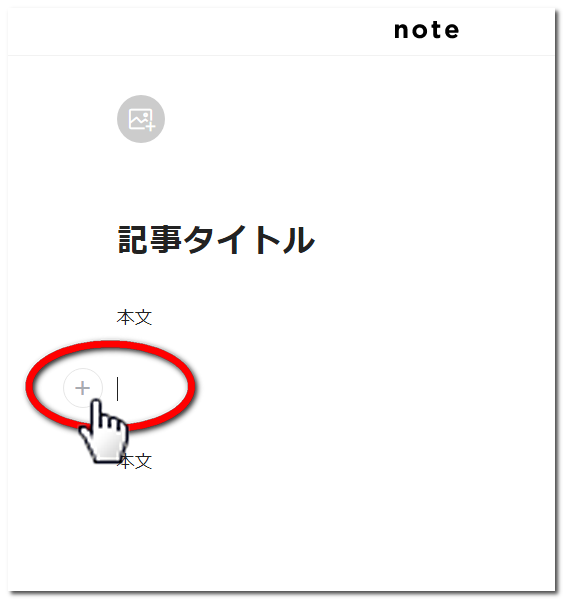
noteのテキスト編集画面で記事本文の何もないところをクリックする(カーソルを合わせる)と「+」マークが出てきますので、「+」マークをクリック。

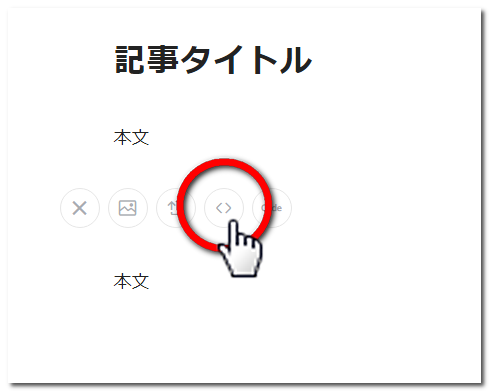
「+」マークをクリックすると、「<>」マークが出現しますので「<>」マークをクリック。

URLを入力できる入力欄が出ますので、その入力欄にstand.fmのURLを貼り付けて「エンターキー」を押します。

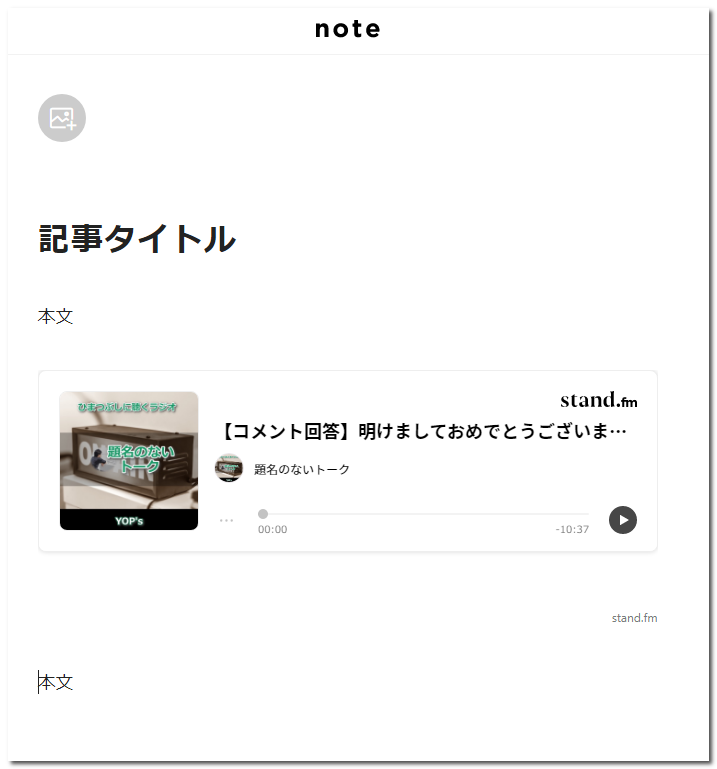
すると、上記のようにキレイに埋め込まれた状態で表示されます。
【WordPress編】stand.fm(スタンドエフエム)で番組チャンネルやエピソードをブログへ埋め込む方法
ワードプレスブログの場合はビジュアル編集ではなくテキスト編集を選択してタグを埋め込む形となります。

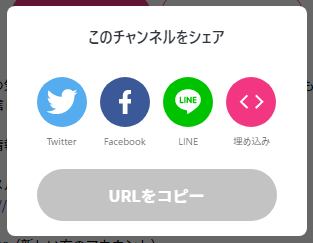
上図の一番右側にある「埋め込み」をタップします。

埋め込みコードが自動でコピーされますので、そのコードをテキスト編集にて貼り付けましょう。
コピーされたコードは以下のようなものです。
<style> .standfm-embed-iframe { height: 190px; } @media only screen and (max-device-width: 480px) { .standfm-embed-iframe { height: 230px; } } </style>
<iframe src=”https://stand.fm/embed/channels/5e795fdd4afcd35104a15aeb” class=”standfm-embed-iframe” width=”100%” frameborder=”0″ allowtransparency=”true” allow=”encrypted-media”></iframe>
それをテキスト編集(HTML編集)にて貼り付けると以下のように埋め込まれて表示されます。
そのままフレームが読み込まれている形ですので、最新の配信エピソードがそのまま表示されています。便利ですね。
また、番組全体の埋め込みではなく特定の配信回のみ埋め込みたい場合は、その配信回のコードをコピペして貼り付けます。すると、以下のような形に。
ちょっとむずかしいと感じる方は、埋め込みではなくURLリンクを掲載して飛んでもらいましょう。
その他の無料ブログサービスについて
一部の無料ブログサービス(アメーバブログやLINEブログなど)では埋め込みが不可能となっています。これは今後のアップデートによって利用できる可能性もあります。
まとめ
stand.fmの配信エピソードは個人のブログやnoteにも簡単に埋め込むことが出来ますので試してみてください。特にnoteだと簡単に埋め込める上にキレイに表示されるので積極的に使っていきたい機能です。
また、番組のチャンネルを埋め込めば常に最新の状態で読み込まれますので、最新配信回が表示されるのも嬉しいですね。










