ワードプレステーマの「AFFINGER5」でモバイル用ロゴがうまく表示されない件について以前から悩んでいました。
スマホから閲覧した時のサイトロゴ表示を設定しているのにもかかわらず、パソコンと同じような表示となり大きく表示されていたのです。
なかなか解決できない問題として放置していたのですが、今回無事に完全解決することができましたので備忘録を含めてのメモ記事。
そもそもの発端
そもそもの発端としてはAFFINGER5でスマホロゴを設定したにも関わらず、小さく表示されないことに困っていたことです。キャッシュ系のプラグインが原因だと思って色々試していたのですが、なかなか解決することができませんでした。
設定しても一瞬は思い通りに表示されるのですが、時間が経てば元に戻ってしまうということが起きていました。

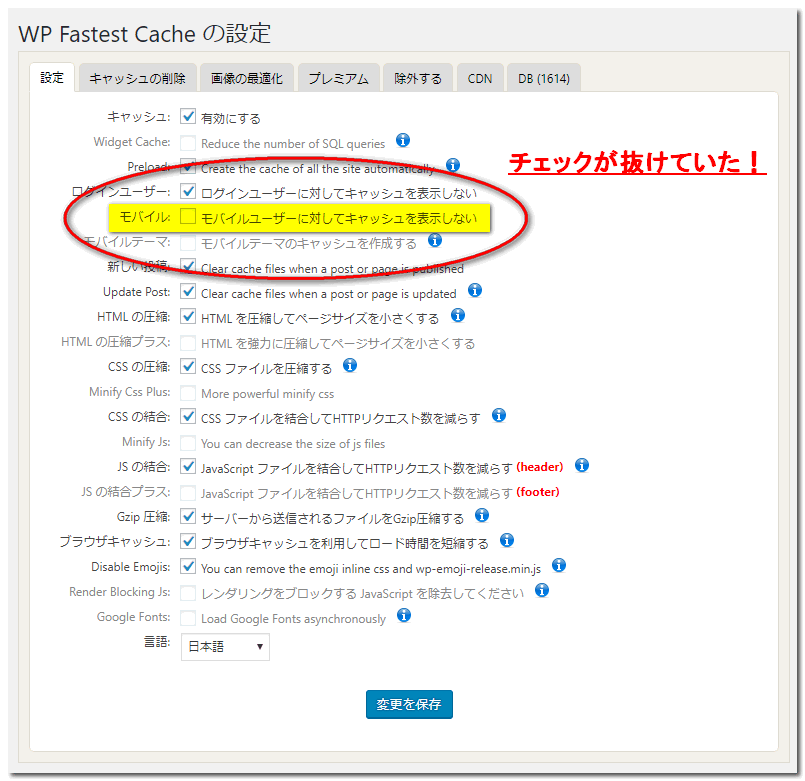
WP Fastest Cache の設定を見直してAFFINGER5のスマホロゴを正しく表示させる方法
AFFINGER5でスマホロゴを正しく表示させるためにはキャッシュ系プラグインを正しく設定することです。
他のキャッシュ系プラグインが原因だと思っていたのですが、原因はこのWP Fastest Cache 設定でした。モバイル用の設定を見直すことで一瞬で問題が解決されました。
ピンと来たのはこちらの記事にある記述です。
設定画面では「モバイルテーマのキャッシュを作成する」、と「モバイルユーザーにキャッシュを表示しない」という設定項目があるのですが、モバイル用キャッシュの作成したら当然モバイルユーザに対してキャッシュを表示したいので、「モバイルユーザにキャッシュを表示しない」のチェックはOFFにしていました。
変な設定項目だなぁとは当初思っていたのですがキャッシュは作成するもののキャッシュを開放するかどうかを簡単に切り替える設定だと勝手に納得していました。
試行錯誤する中で日本語バージョンのみバグがあるのかもしれないと思い、LanguageをEnglishに戻したのですが、「Don’t show the cached version for desktop to mobile devices.」とあります。
これって「デスクトップ用のキャッシュをモバイル機器に表示しない」という意味じゃなかろうか…。つまりこれはチェックを外すと「デスクトップ用のキャッシュをモバイルユーザに表示する」という意味にならないか?
Kamata.net さま(https://blog.kamata-net.com/archives/6347.html)
これだ!
神記事降臨です。
さっそくモバイルロゴがきちんと表示されている既存サイトのWP Fastest Cache 設定を見てみると、他のサイト(ちゃんとモバイルロゴが正しく表示されているサイト)にはすべてチェックが入っていました。

ということで、チェックボックスにチェックを入れてスマホからサイトを確認すると・・・
ちゃんと表示されています!!
さじを投げていた案件でしたが、ふとしたことでピンと来て解決することもあるってことですね。
「AFFINGER5のスマホロゴ表示」に関しての記事ばかり探していても見つからなかったのは、こういった基本的な設定がミスしていることによって他の誰もこの現象で悩んでいない(そもそも発生していない)ということでしょう。
ともあれ、もやもやがスッキリして一安心です。