先日Twitterで、noteの記事下に表示される「こちらもおすすめ」のデザインが変わったのかもしれないとツイートしました。
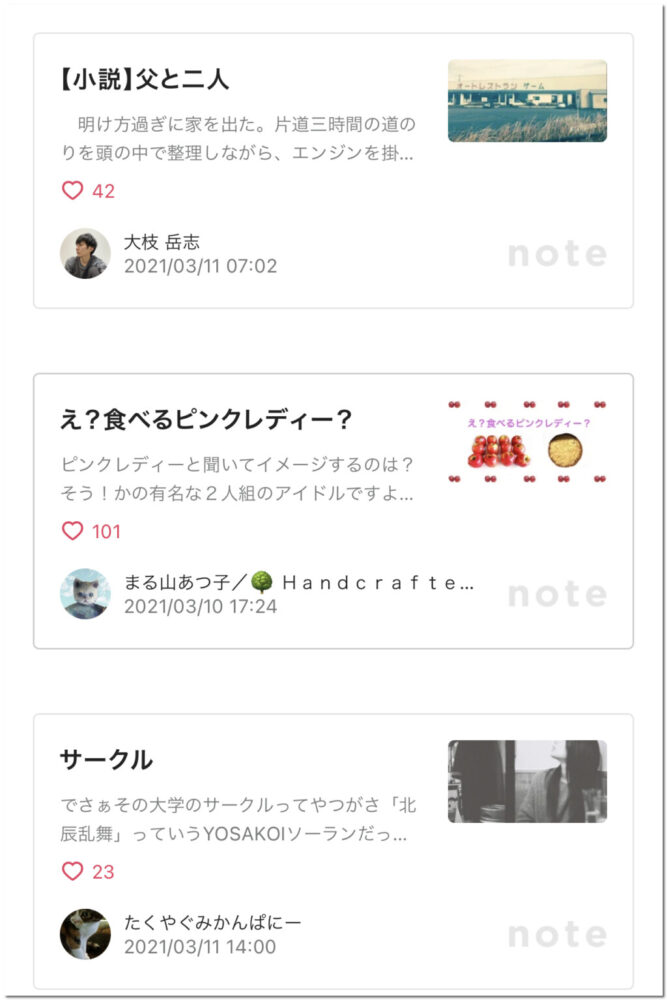
noteの記事下に表示される「こちらもおすすめ」のデザイン?レイアウト?が変わったような気がするんだけど。
こんなにサムネイル画像大きかったっけ? pic.twitter.com/odPX7wXzUj
— 🟣よぴ@複業マイスター/講師/著述業/メルマガ/音声配信/Spaces (@yop_jp) June 11, 2021
うる覚えの状態に加えて公式アナウンスが見当たらなかったので確信はないのですが、なんかちょっといつもと違うなと違和感があるので恐らく変わっています。(本件はパソコンでの閲覧ではなくスマホブラウザから閲覧したときのデザインの話です)
以前は下図のようなだったような気がします。note本文で埋め込みしたときに表示されるURLリンクカードのようなデザイン。

で、結論として言いたいのは「サムネイル画像の重要さがアップしたよ」ということ。
WEBをスマホから見るユーザーが多いことを考えると画像部分が大きくなったことで一画面に収まる情報量が少なくなり、多くの情報を得るためにはスクロールする手間が増えます。
じっくり一記事ずつ探すならともかく、「こちらもおすすめ」の項目ですので一画面で多くの情報が目に入る方がいい、私はそう考えています。(文句ではない笑)
私がそう仮説を立てて自社サイトを運営しているため私の運営サイトではそういう方針というだけであって、考えを押し付けたいわけでもないです。
もしかしたらnoteにおいてはデザインを変えたほうが良い数値が出ているのかもしれませんので、一概にはどちらがいいとか悪いとかは判断できないものです。
デザインが変わったら変わったで利用する側としては変化すればいいだけなので、特に難しいこともなく。
閲覧ユーザーの行動としては一画面で表示される情報量が少なくなれば、スクロールスピードが早くなります。
Twitterのタイムラインのようなイメージで、ペラペラーっとめくって気になったら止まる。そのようなイメージをもってもらうとわかりやすいかなと思います。
じゃ、一つの具体例としてどうしたらいいのかって言うと、
具体的には、スクロール中にタイトルで目に留めてもらうより、サムネイル画像の中に文字を入れて注意を引く方が目に留まりやすくなったってことかな。
— 🟣よぴ@複業マイスター/講師/著述業/メルマガ/音声配信/Spaces (@yop_jp) June 14, 2021
ツイート(ちょっと日本語おかしい)の通り、スクロール中に「記事タイトル」で目に留めてもらうより、「サムネイル画像の中に文字を入れて注意を引くような画像」にした方が、目に留まりやすくなるので効果的です。
これは一例ね。
というのも、これまでサムネイル画像に文字を大きく乗せていなかったアカウントが急に文字を大きくアピールしてきたらビックリしますよね。なので、全員がそうするわけにもいかないってことです。ブランドとのバランスをみながらテストする必要があります。
元々、サムネイル画像に文字を入れていた人であれば先乗りしている分、もしかしたらブームが来る可能性もありますね。
文字を入れないとしても、サムネイル画像を他の人とは違った目立ちやすい画像にするとか。何かしらの工夫はできます。
今後、サムネイル画像がないのは論外になっていくのかもしれません。シックなイメージをもたせたい場合でも白背景にタイトルだけ載せるだけでも、スクロールでスルーされる確率を下げることができます。
noteのサムネイル画像はCanva連携やみんなのフォトギャラリーを使えば簡単に作成できますので、この機会に一工夫してみるのもいいでしょうね。
それでは。