お問い合わせフォームを設置しているWebサイトでは、迷惑なスパムメッセージが送られてくることがありますよね。 そんな時に便利なのが、Googleが提供するスパム対策ツール「reCAPTCHA v3」です。
今回はWordPressの人気プラグイン「Contact Form 7(コンタクトフォーム7)」に、reCAPTCHA v3を簡単に設定する方法をご紹介します。
目次
① Google reCAPTCHA v3 のサイト登録

まずはGoogle公式のreCAPTCHAページにアクセスして、サイトを登録します。
- ページ右上の「Admin Console」をクリックして、Googleアカウントでログインします。
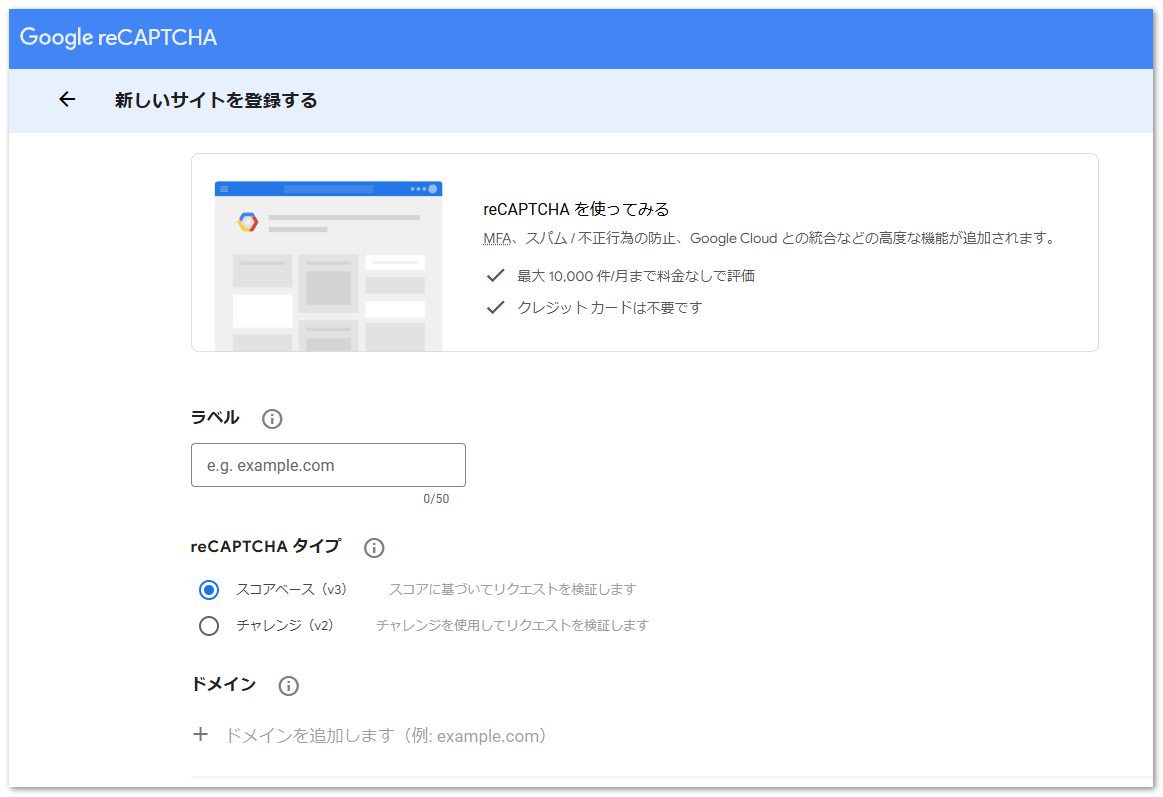
- 「新しいサイトを登録」をクリック(※「使ってみる」と表示されている場合もある)します。
- ラベル(任意の名前)を入力し、reCAPTCHAタイプは「reCAPTCHA v3」を選択します。
- 自分のサイトのドメインを追加して登録します。
- 利用規約に同意後、「送信」をクリックすると、サイトキーとシークレットキーが表示されますので、メモしておきましょう。
② Contact Form 7にreCAPTCHA v3を設定
step
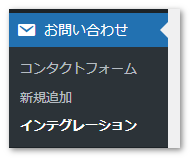
1WordPressのダッシュボードから「お問い合わせ」→「インテグレーション」をクリック

step
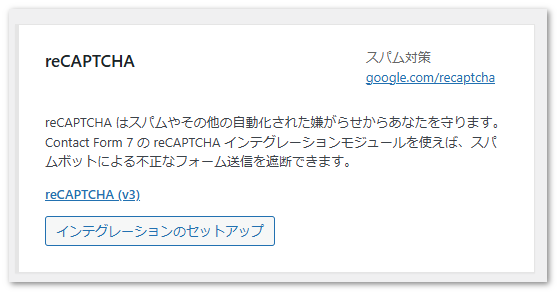
2reCAPTCHAの項目を探し、「インテグレーションのセットアップ」をクリック

step
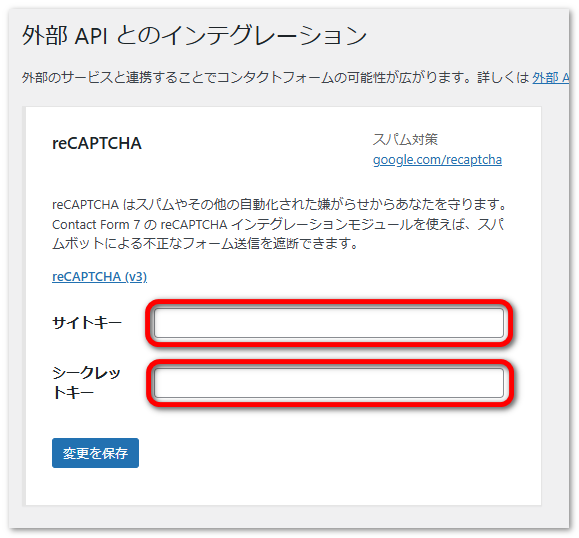
3Googleで取得したサイトキーとシークレットキーを入力して設定を保存

③ 動作確認を行う

設定が終わったら、実際のお問い合わせフォームを表示し、reCAPTCHA v3が正しく動作しているか確認しましょう。
reCAPTCHA v3はユーザーがチェックボックスをクリックする必要はなく、ページの右下に小さく表示されるreCAPTCHAのロゴが目印となります。
これで設定は完了です! reCAPTCHA v3を導入することで、スパム対策が自動化され、快適にお問い合わせフォームを利用できるようになります。ぜひ活用してみてくださいね。