stand.fmは音声ラジオ配信サービスのアプリです。手軽にラジオ配信できることもあって非常に人気が高まっているサービスの一つとなっています。
そんなstand.fmですが、サムネイル画像のサイズに悩むケースがあります。ちょっとややこしいんですよね。
- ツイッターやフェイスブックでシェア(OGP)するとキレイに収まらない
- 放送時のサムネイルが切れてしまう
- stand.fmで画像全体のサイズはどうしたらいいの?
と悩んでいる方はぜひご覧ください。
stand.fmサムネイル画像の各種サイズ
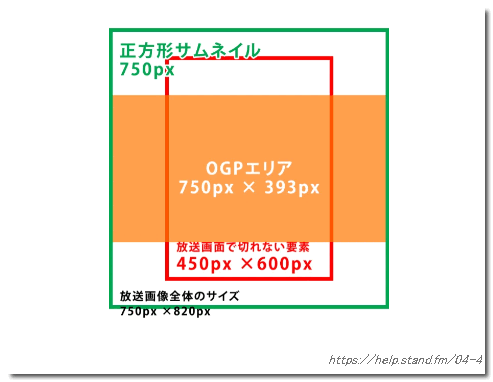
まず、公式発表されている画像サイズはこちらです。

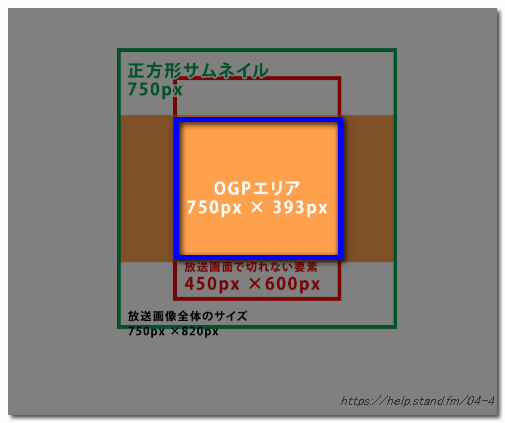
stand.fmの放送サムネイルの全体サイズは【横750px × 縦820px】です。そのため、全体の画像(大枠の画像)をこのサイズで作る必要があります。
stand.fmの放送サムネイルの全体サイズとはどの部分を指すかというと、こちら↓

stand.fmのOGPエリア画像サイズ

そしてツイッターやフェイスブックでシェアしたときに表示される画像を「OGP」といい、ツイッターやフェイスブックでシェアしたときには「OGPエリア」が表示されます。この画像サイズは重要ですね。
stand.fmの「放送画面で切れない要素」とは

放送画面で切れない要素と表示(横450px × 縦600px)されているのは、放送ごとの個別エピソードで画像を設定する場合に適用される画像です。個別配信を見たらちょっと縦長の画像になっていますよね、その部分です。
※私は個別配信で画像を毎回設定していないので「放送画面で切れない要素」は無視しています。
結局どこのサイズに合わせたらいいの?

結局はすべての要素をカバーして文字を表示させるためには、青枠で囲った部分にすべてを詰め込む必要があります。面倒ですね。苦笑
作成のポイントとしては、
- 文字を大きくしすぎない
- シンプルなデザインの方が合わせやすい
WEBデザイナーに画像サイズを指定して依頼するのがラクですが、ご自身で作成する場合は中心部分に表示させたいものを適用させると比較的いい感じに表示されます。
私もサイズが合わずにずっと気持ち悪いまま考えないようにしていたのですが、さすがにそろそろ我慢の限界が近づいたので変えました。まだ第一段階の変更ですが、シェアされた画像の様子を見ながら今後も変更させていきます。
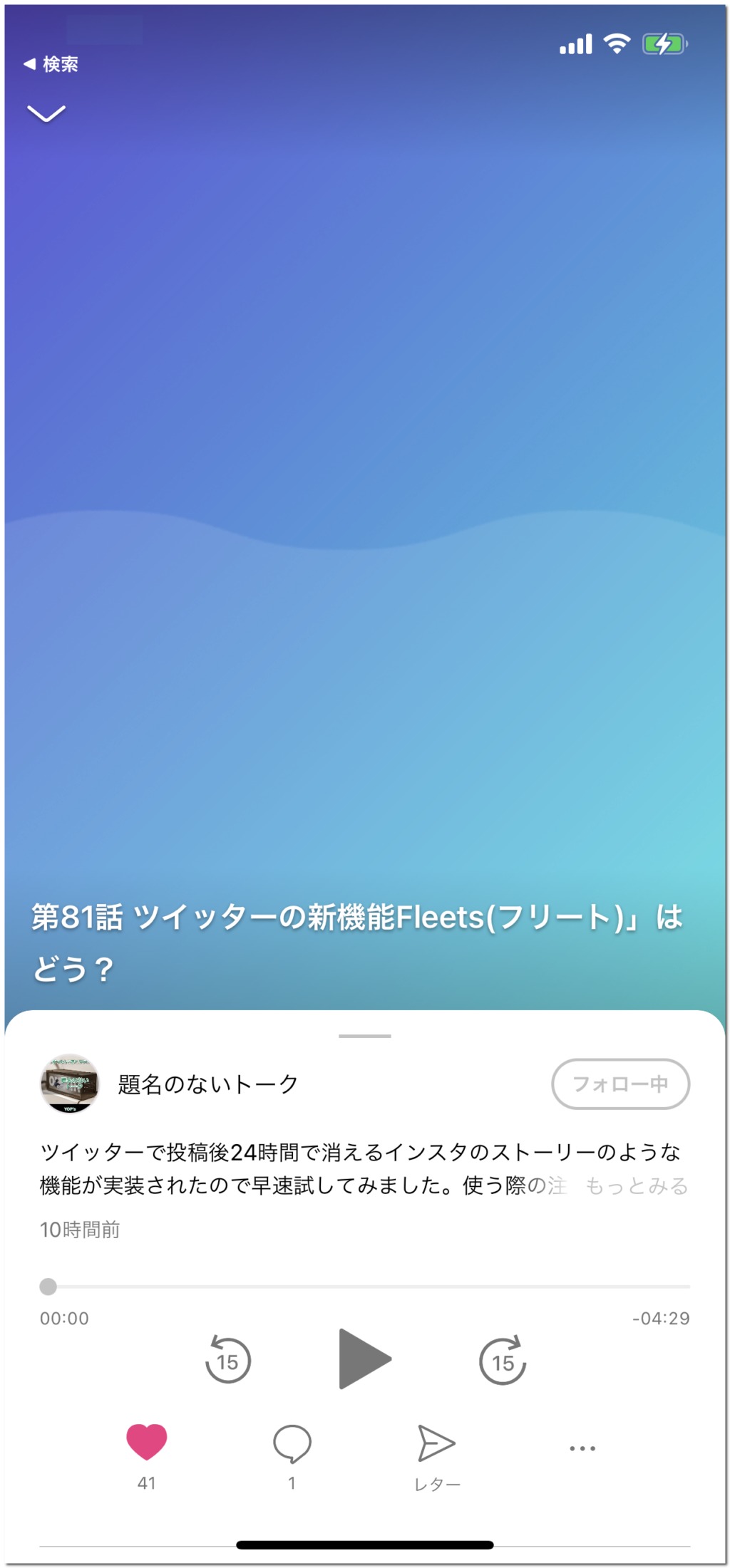
※ちなみに、最近まで利用した画像はこちら

正方形で作ったものなので、SNSシェアした際にはかなり違和感のある画像になっていました。
本日から適用させている画像はこちら↓

全体の画像としてはすべて入る形ですが、SNSでシェアされたときのOGPエリアを加味して真ん中に寄せています。(できればもっとシンプルにしたい)
今後も検討・改善の余地は多くありますが、手間をかけずにすっきりと表示させたい場合は「なるべく真ん中に寄せる」を徹底するといいでしょう。
画像がうまく収まらないと悩んでいた人は、これらのサイズを基にラジオライフが楽しめるような素敵な画像を作成してくださいね。
-

-
ラジオ音声配信アプリstand.fm(スタエフ)の使い方徹底ガイド
ラジオ音声配信アプリstand.fm(スタンドエフエム※通称:スタエフ)はインターネットでラジオ配信が手軽にできるアプリです。 スマホ1つで簡単に配信できるのが特徴で、初心者でも気軽にラジオ番組を作る ...
続きを見る