当サイトはAFFINGERを利用(※執筆現在)しているのですが、普通にコメント欄を表示すると関連記事より上に表示されてしまいます。これがどうも気に入らなかったのです。
そこで早速カスタマイズしてコメント欄と関連記事の位置を入れ替えてしまおうってことで作業開始。
※テーマの編集時はバックアップしてから行ってください。
コメント欄と関連記事の位置を入れ替える
まずは親テーマから子テーマへ以下の3ファイルをコピーして子テーマに追加。
「single.php」
「single-type1.php」
「single-type2.php」
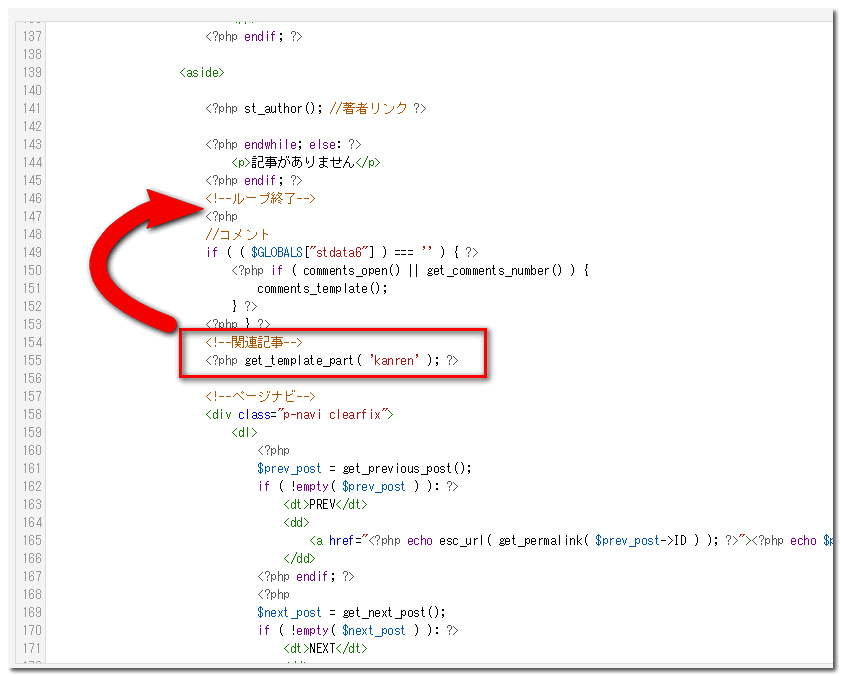
それから「single-type1.php」と「single-type2.php」の両方とも以下の項目を探し出して移動させます。「関連記事」と書かれている項目の二行を「ループ終了」の下に入れます。

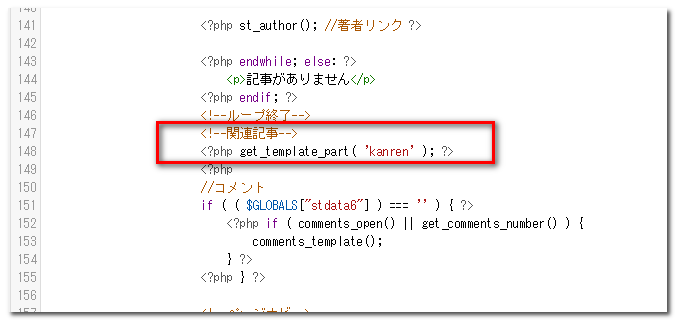
入れ替えた後は下記のようになります。「single-type1.php」と「single-type2.php」の両方とも同様の作業を行います。

ここまではよかったんです。
しかし、うまく反映しない。
諦めてさじを投げかけたとき、素敵な記事を発見して対処方法を見つけました。
single.phpも編集が必要
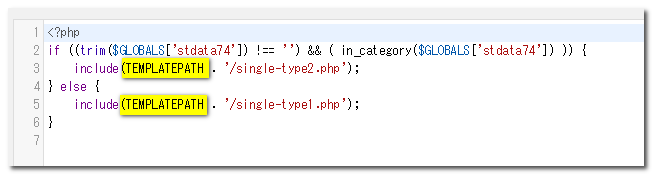
「single.php」も編集が必要でした。子テーマにコピーしてきた「single.php」の以下の個所を変更します。

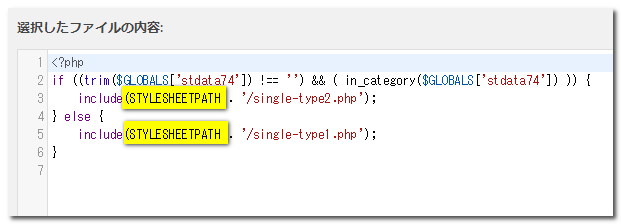
変更後はこちら

【TEMPLATEPATH】と記載されているものを【STYLESHEETPATH】に変更してファイルを更新。
まとめ
毎度ながら先人たちの知識はありがたいです。
コメント欄って必要?と疑問に思っていたところに、関連記事の上に表示されるって状態でしたのでなかなかコメント欄表示をする気になりませんでした。今回、コメント欄を一番下に移動させることができたことで、別にコメント欄があってもいいかなと思えます。
今回私を救ってくれたのはこちらの記事で、一番わかりやすくて助かりました。(会社員ゲーマーの雑記ブログ さま)
[st-card-ex url="https://kinkoma.com/kanren-comment/" target="_blank" rel="nofollow" label="あわせて読みたい" name="" bgcolor="" color="" readmore="続きを見る"]スティンガーやアフィンガーなどのワードプレステーマは、カスタマイズしている人も多いので困ったときでも情報が多くて助かります。